| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 일본워홀서류
- JavaScript
- 플렉스박스
- es6
- 클린코드
- flexbox
- 7장오류처리
- 5장형식맞추기
- 중첩된객체
- 일본워킹홀리데이이유서
- 패스트캠퍼스
- 독후감
- 9장단위테스트
- css
- 바이트디그리
- python
- 3장함수
- 일러스트레이터강의
- 디스트럭처링
- 내일배움카드
- 국비지원
- 파이썬
- 파이썬터틀
- 코딩 #개발자 #노마드북클럽 #노개북
- 노개북
- python turtle
- 자바스크립트
- 디지털기초역량훈련
- 웹개발자를위한자바스크립트의모든것
- 일본워킹홀리데이계획서
- Today
- Total
KARIU의 IT 블로그
[CSS] - Flexbox 기본 개념 총정리 본문
목차
- Flexbox란?
- Flexbox 사용법
- Flexbox의 방향축
- 메인 축 설정 (flex-direction)
- justify-content의 속성
- align-items의 속성
- align-self
- flex의 줄바꿈 설정 (wrap, nowrap, wrap-reverse)
- 위 아래 줄 사이의 공간 조절(align-content)
- 특정 요소의 크기만 바꾸고 싶어. (flex-grow, flex-shrink)
1. Flexbox란?
플렉스박스(Flexbox)는 유동적으로 각 요소들을 배치하는 기법입니다.
예를 들어, 각 사용자들마다 화면 크기가 다른 전자기기를 이용하여 웹사이트를 보게 될텐데 각 화면에 맞는 배치를 일일이 계산할 필요 없이 Flexbox를 이용하여 손쉽게 구성할 수 있습니다.
또한 Flexbox를 이용하면 손쉽게 웹사이트의 요소들을 수평적으로 배치할 수 있습니다. 웹사이트에 요소들을 배치하면 기본적으로 위에서 아래로 쌓이는 방식입니다. 하지만 Flexbox를 사용한다면 수평으로도 배치가 가능합니다.
예시 1) 화면의 크기가 달라지는 경우

예시 2) 수평적으로 배치


2. Flexbox 사용법
Flexbox를 사용하려면 CSS에 아래와 같은 속성을 추가해주면 됩니다.
display:flex;
단, 주의해야할 점은 flexbox를 적용하고 싶은 요소에다가 직접 추가하는 것이 아니라 그 요소의 부모요소(flex container)에 추가하여야 합니다.
예시)
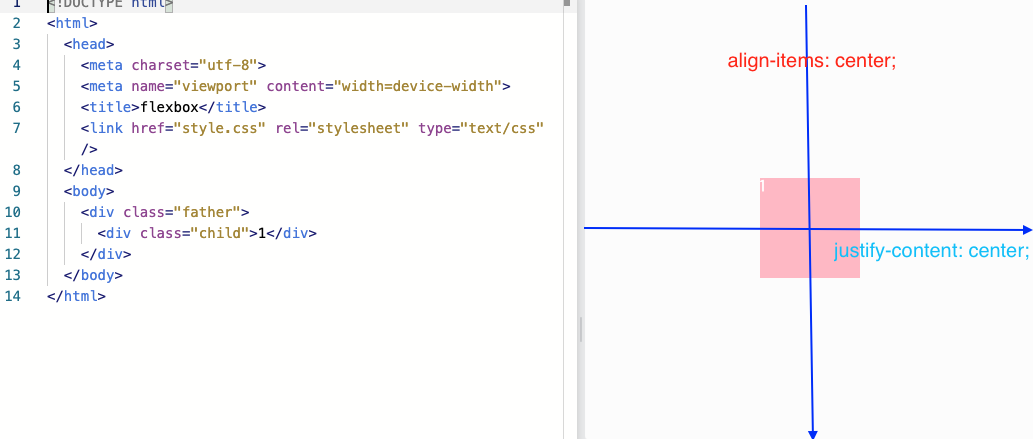
좌 : html 파일, 우 : 결과 화면

CSS 파일
.father{
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 100vh;
}
.child {
width: 100px;
height: 100px;
background-color:aquamarine;
color:white;
}
3. Flexbox의 방향축

기본적으로 flexbox의 방향축은 가로가 메인입니다. (방향축 설정은4.메인 축 설정(flex-direction) 참조)
메인 축(main axis) 방향으로 요소들을 적절한 곳에 위치시키고 싶을 땐 justify-content 속성을 추가해주면 됩니다.
교차 축(cross axis) 방향으로 요소들을 위치시키고 싶을 땐 align-items 속성을 추가해주면 됩니다.
예시)

4. 메인 축 설정 (flex-direction)
앞서 flexbox의 메인 축은 가로 방향이라고 설명하였습니다. 하지만 flex-direction을 이용하면 메인 축을 세로로도 변경할 수 있습니다.
flex-direction의 속성들은 아래와 같습니다.
- row : 메인 축을 가로 방향으로 정한다.(default)
- row-reverse: 메인 축을 가로 방향으로 정하지만 역방향이다.
- column: 메인 축을 세로 방향으로 정한다.
- column-reverse: 메인 축을 세로 방향으로 정하지만 역방향이다.


이해하기 쉽게 그림으로 그려보았습니다.
만약 메인 축이 세로로 설정된다면 justify-content를 사용하면 가로로 움직이는 것이 아닌 세로로 요소들이 움직이게 됩니다.
5. justify-content의 속성
메인 축 요소들의 위치를 지정할 수 있는 속성들은 아래와 같습니다.
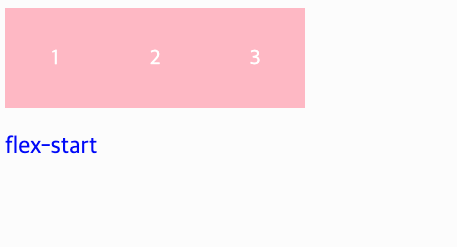
- flex-start : 요소들을 컨테이너의 시작점에 정렬한다.(default)
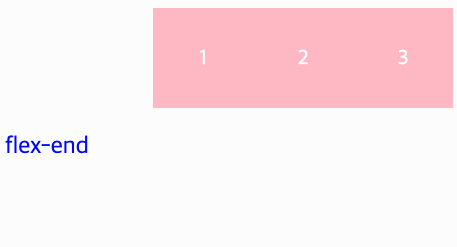
- flex-end: 요소들을 컨테이너의 끝점에 정렬한다.
- center: 요소들을 컨테이너의 가운데로 정렬한다.
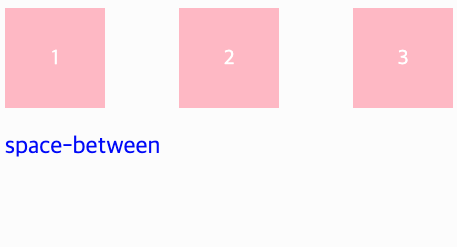
- space-between: 요소들 사이에 동일한 간격을 두게 정렬한다.
- space-around: 요소들 주위에 동일한 간격을 두게 정렬한다.
예시)





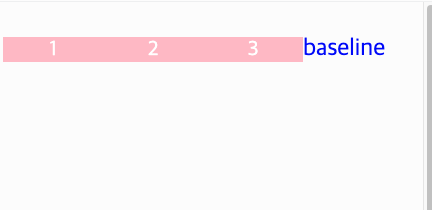
6. align-items의 속성
교차 축 요소들의 위치를 지정할 수 있는 속성들은 아래와 같습니다.
- flex-start : 요소들을 컨테이너의 꼭대기로 정렬한다.
- flex-end : 요소들을 컨테이너의 바닥으로 정렬한다.
- center : 요소들을 컨테이너의 가운데로 정렬한다.
- baseline : 요소들을 컨테이너의 시작 위치에 정렬한다.
- stretch : 요소들을 컨테이너에 맞도록 늘린다. (default)
예시)





참고) align-items:stretch; 의 경우, 자식 요소의 높이 값을 height:auto; 로 지정해줘야 작동함.
7. align-self
align-self는 align-items와 비슷한 일을 하지만 개별 요소에 적용할 수 있습니다.
좀 더 쉽게 설명하자면 원래 align-items은 교차축에 위치한 모든 요소들을 움직이지만 align-self는 교차축에 위치한 특정 요소에만 적용할 수 있습니다.
예시)

html 코드
<html>
<body>
<div class="father">
<div class="child">1</div>
<div class="self">align-self</div>
<div class="child">3</div>
</div>
</body>
</html>
css 코드
.father{
display: flex;
width: 100%;
height: 100vh;
justify-content: space-between;
align-items: center;
}
.child {
width: 100px;
height: 100px;
background-color:pink;
color:white;
}
.self{
width: 100px;
height: 100px;
background-color:skyblue;
color:white;
align-self:flex-start;
}
7. order
css에서 order속성을 사용하면 html코드를 변경할 필요 없이 요소들의 순서를 바꿀 수 있습니다.
모든 요소들의 order의 기본 값은 0입니다. 따라서 뒤로 이동하고 싶을 땐 0보다 큰 양수 값을 주면 되고 앞으로 이동시키고 싶을 땐 0보다 작은 음수 값을 주면 됩니다.
예시)

html코드
<html>
<body>
<div class="father">
<div class="child">1</div>
<div class="two">2</div>
<div class="child">3</div>
</div>
</body>
</html>
html코드 상에선 하늘색 박스(div class명 "two")는 두 번째에 위치하고 있습니다.
CSS코드
.father{
display: flex;
width: 100%;
height: 100vh;
justify-content: space-between;
align-items: flex-start;
font-size: 1.5em;
}
.child {
width: 100px;
height: 100px;
background-color:pink;
color:white;
}
.two{
width: 100px;
height: 100px;
background-color:skyblue;
color:white;
order: 1;
}
CSS의 .two를 보면 order:1; 속성이 주어진 것을 확인할 수 있습니다.
8. flex의 줄바꿈 설정 (wrap, nowrap, wrap-reverse)
flexbox의 요소들은 무조건 같은 줄에 있도록 유지하고 있습니다. 요소들이 많아져도 무슨 일이 있어도 한 줄에 있어야 하기 때문에 각 요소들의 너비가 작아집니다. 하지만 flex-wrap 속성을 잘 이용하면 너비가 작아지지 않고 여러 줄에 걸쳐 요소들을 배치할 수 있습니다.
- nowrap : 모든 요소들을 한 줄에 정렬한다. 단, 요소가 많아지면 각 요소의 너비가 작아진다. (default)
- wrap : 요소들의 크기를 유지하며 여러 줄에 걸쳐 정렬한다.
- wrap-reverse: 요소들의 크기를 유지하며 여러 줄에 걸쳐 반대로 정렬한다.
예시)


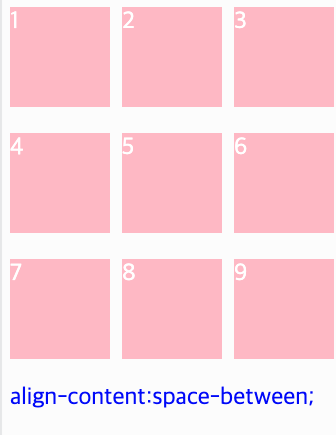
9. 위 아래 줄 사이의 공간 조절(align-content)
align-content는 요소들의 위 아래 줄 공간을 조절하는 속성입니다. 한 줄로만 이루어진 요소들에서는 작동하지 않으며 무조건 두 줄이상으로 이루어진 요소들에게 적용됩니다.
- flex-start: 위 아래 줄 공백 없이 맨 위에서부터 요소들을 배치한다.
- center: 위 아래 줄 공백 없이 가운데에 요소들을 배치한다.
- space-between: 위 아래 줄 공백이 존재하며 요소들 사이가 동일한 간격이 되게 배치한다.
- space-around: 위 아래 줄 공백이 존재하며 요소들 주위가 동일한 간격이 되게 배치한다.
예시)


10. 특정 요소의 크기만 바꾸고 싶어. (flex-grow, flex-shrink)
flexbox의 특정 요소의 크기를 바꾸고 싶을 땐 flex-grow 또는 flex-shrink를 사용합니다. 또한 flex-grow와 flex-shrink를 잘 사용하면 반응형 웹 디자인을 할 때 유용합니다.
flex-grow
flex-grow는 어떤 요소의 크기를 키우고 싶을 때 사용합니다. 만약 여분의 공간이 있다면 그 공간을 사용하여 크기를 크게 만듭니다. 하지만 여분의 공간이 없다면 다른 요소들과 크기가 같아집니다.
flex-grow:0; /*기본 값*/
flex-grow:1; /*이 속성을 부여받은 요소는 빈 공간을 가져와 크기가 커지게 됨 */
예시)


flex-shrink
flex-shrink는 어떤 요소의 크기만 줄이고 싶을 때 사용합니다.
flex-shrink: 1; /*기본 값*/
flex-shrink: 2; /*이 속성을 부여받은 요소는 다른 요소에 비해 2배로 줄어든다.*/
'CSS > Flexbox & Grid' 카테고리의 다른 글
| [CSS_Flexbox] Flexbox를 게임으로 배워보자 - Flexbox Froggy 소개 & 정답 (0) | 2022.01.10 |
|---|---|
| [CSS_Flexbox] align-items, align-self, align-content 차이점 (0) | 2022.01.10 |


