| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 3장함수
- 디스트럭처링
- 일본워킹홀리데이계획서
- es6
- 일본워킹홀리데이이유서
- flexbox
- 자바스크립트
- 국비지원
- 노개북
- 일본워홀서류
- 파이썬터틀
- 파이썬
- 바이트디그리
- 플렉스박스
- 9장단위테스트
- python
- 독후감
- 7장오류처리
- 일러스트레이터강의
- JavaScript
- 코딩 #개발자 #노마드북클럽 #노개북
- 내일배움카드
- python turtle
- 웹개발자를위한자바스크립트의모든것
- 5장형식맞추기
- 디지털기초역량훈련
- 패스트캠퍼스
- css
- 클린코드
- 중첩된객체
- Today
- Total
KARIU의 IT 블로그
[패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 1주차 본문
개요
포토샵이나 인디자인은 할 줄아는데 일러스트레이터는 다루는 방법을 몰랐다. 예전부터 일러스트레이터를 꼭 한번 배워보고 싶었는데 내일배움카드를 통해 매우 싼 값에 일러스트레이터 온라인 강의를 들을 수 있다는 것을 발견하고 신청하였다.
온라인 강의 플랫폼으로 유명한 패스트캠퍼스에서 진행하는 강의이기에 믿고 신청하였다. 또한 커리큘럼을 보니 직접 작업물을 만드는 부분도 많아보여 실력향상에 도움이 될 것 같았다.
강의 내용
1주차에는 3시간 30분 정도 일러스트레이터 기본 사용법에 대해 배웠다.

특히 포토샵이나 인디자인에서는 마우스 오른쪽버튼을 누르면 세부메뉴가 나오는데 일러스트레이터에서는 아무리 오른쪽 마우스를 눌러도 안 나왔다.. 당황해서 "내 일러스트레이터 버전이 낮아서 그런가...?" 라고 생각했었다.
인터넷 검색을 해보니 일러스트레이터는 마우스 왼쪽 버튼을 꾹 누르면 세부 메뉴가 나온다고 한다!

일러스트레이터에서 패턴을 만드는 방법에 대해서도 배웠다. 잘만 이용하면 퀄리티 좋은 작업물을 만들 수 있을 것 같았다.

문자를 다루는 방법에 대해서도 배웠는데 도형에 맞춰서 텍스트를 쓸 수 있다는 것을 보고 웃긴 작업물을 만들어 봤다.
도형에 맞춰서 글씨를 쓰는 방법도 나중에 유용하게 쓸수 있을 것 같았다.
개인적으로 타이포그래피에도 관심이 있는데 도움이 되지 않을까..?

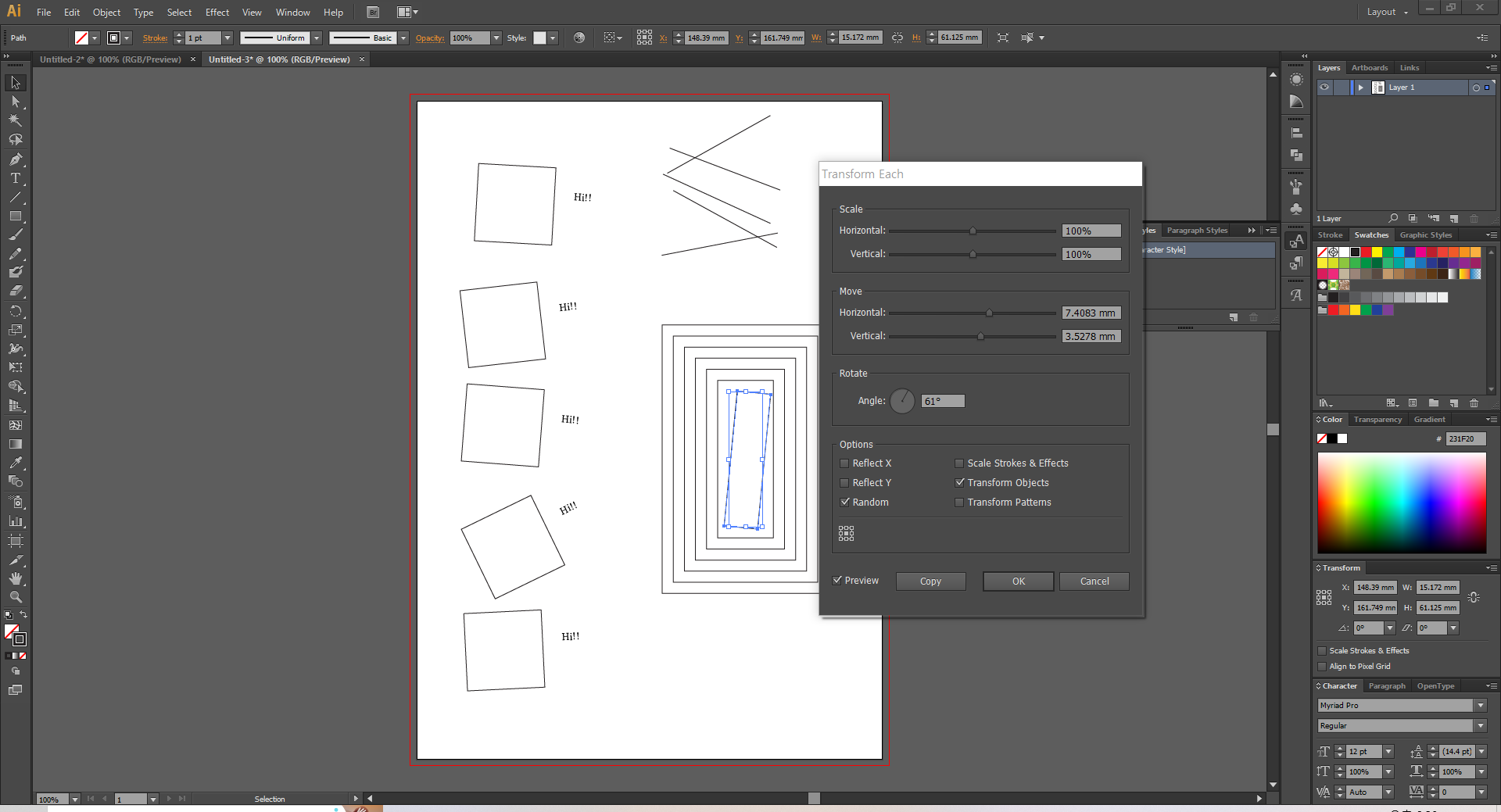
Transform Each라는 기능도 배웠는데 특히 Random 기능에 매력을 느꼈다.
Random기능은 컴퓨터에게 배치를 맡기는건데 사람이 직접 일일히 배치하는 것보다 가끔은 컴퓨터가 배치해주는 것도 오히려 더 좋은 배치를 얻을 수 있을 것이라 생각했다. (나중에 써먹어야지~)
느낀점
일러스트레이터는 직접 타블렛같은걸로 그림을 그리는 것이 아니라 도형과 path를 이용하여 그림을 그리는 프로그램이라는 것을 느꼈다. 적절한 도형을 이용하여 예쁜 그림을 그릴 수 있고, path연습을 열심히하여 자유자재로 쓸 수 있도록 연습해야겠다.
'K-디지털역량훈련 > 일러스트레이터 첫걸음' 카테고리의 다른 글
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 4주차 (0) | 2022.08.30 |
|---|---|
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 3주차 (0) | 2022.08.23 |
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 2주차 (0) | 2022.08.16 |



