| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- flexbox
- 일본워홀서류
- 자바스크립트
- 독후감
- 플렉스박스
- 클린코드
- 일러스트레이터강의
- 국비지원
- 3장함수
- 파이썬터틀
- 바이트디그리
- 5장형식맞추기
- css
- 노개북
- 중첩된객체
- 일본워킹홀리데이계획서
- python turtle
- 디지털기초역량훈련
- 9장단위테스트
- python
- 내일배움카드
- 웹개발자를위한자바스크립트의모든것
- 디스트럭처링
- 일본워킹홀리데이이유서
- JavaScript
- 7장오류처리
- 패스트캠퍼스
- es6
- 코딩 #개발자 #노마드북클럽 #노개북
- 파이썬
- Today
- Total
KARIU의 IT 블로그
[패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 2주차 본문
개요
이번 주부터는 본격적으로 작품을 만들기 시작했다. 솔직히 1주차에는 일러스트레이터 사용법만 배워서 좀 지루했었는데 직접 작품을 만들어보니 덜 지루하고 시간도 빨리 갔다.
프로그래밍도 그렇고 디자인도 그렇고 역시 직접 해보면서 배우는 것이 더욱 보람차다.
강의 내용
먼저 도로명주소판을 따라 만들어 보았다.

강의를 보면서 따라 만들어 봤는데 내 컴에는 맞는 폰트가 없어서 대충 그럴싸한 폰트로 만들어 보았다. 인디자인할 때도 느꼈지만 역시 폰트는 매우 중요하다. 어떤 폰트를 쓰냐에 따라 결과가 많이 달라지기 때문이다.
도로명 주소판 다음으로 옛날 자동차 번호판도 만들어 보았다. 요즘 이 녹색 번호판, 특히 지역명이 적혀 있는 번호판은 매우 드문데 현재 쓰이고 있는 흰색 번호판을 만들었을때보다 성취도가 더욱 높았다.

흰색 번호판은 그냥 흰색 배경에 글씨만 일렬로 쓰면 끝인데 초록색 번호판은 여러가지 신경쓸게 많아서 그런 것 같다.
느낀점
강의에서 사용하고 있는 일러스트레이터는 CC버전 이상이고 내가 쓰고 있는 일러스트레이터의 버전은 CS6이다. (매우 구닥다리..)
그래서 그런지 내 일러스트레이터에서는 불가능한 기능이 존재했다.

바로 '모서리 둥글게하기'이다. 강의에서는 커서를 이용하면 바로 모서리를 조정할 수 있었지만 내 일러스트레이터에서는 전혀 그 기능을 따라할 수가 없었다..
그래서 인터넷에서 검색한 결과..

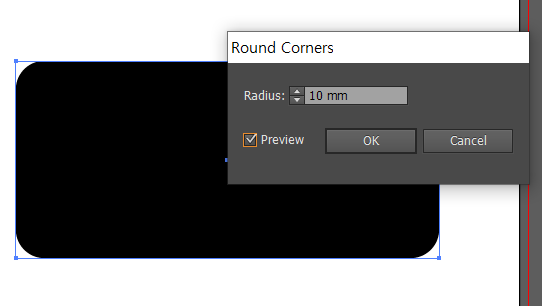
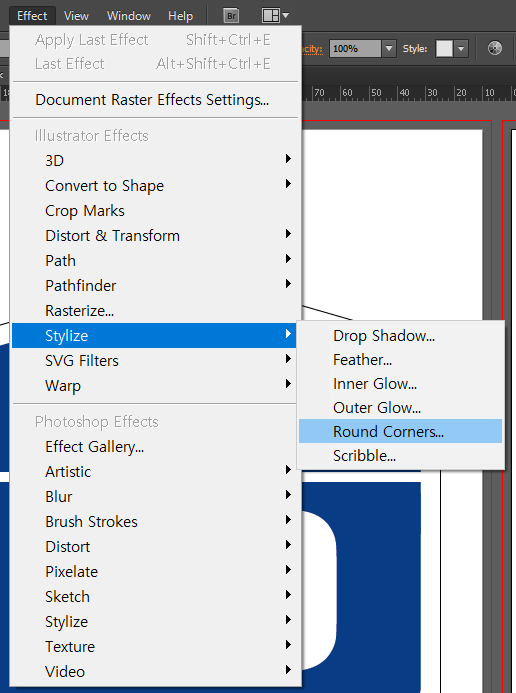
CS6 버전에서 모서리를 조정하려면 Effect -> Stylize -> Round Corners 를 선택하면 모서리를 조정할 수 있기는 하다. 하지만 전체 모서리만 조정할 수 있고 한쪽 모서리만 다르게 조정하는 것은 불가능하였다.
CS6에서는 한쪽 모서리만 다르게 조정하는 것은 불가능하다고 한다. 그래서 도로명주소 표지판을 만들때 도형합치기를 이용하여 모서리 부분을 해결하였다.
아.. 역시 최신 버젼을 사용해야 되는건가.. 고생이 배가 된다.
'K-디지털역량훈련 > 일러스트레이터 첫걸음' 카테고리의 다른 글
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 4주차 (0) | 2022.08.30 |
|---|---|
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 3주차 (0) | 2022.08.23 |
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 1주차 (0) | 2022.08.09 |



