| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 7장오류처리
- JavaScript
- 클린코드
- 패스트캠퍼스
- 플렉스박스
- 파이썬
- 9장단위테스트
- css
- 독후감
- 디지털기초역량훈련
- es6
- 노개북
- 일본워킹홀리데이계획서
- 일본워킹홀리데이이유서
- 자바스크립트
- flexbox
- 일본워홀서류
- 코딩 #개발자 #노마드북클럽 #노개북
- 바이트디그리
- 3장함수
- 5장형식맞추기
- 디스트럭처링
- 웹개발자를위한자바스크립트의모든것
- 파이썬터틀
- 내일배움카드
- 국비지원
- python
- 중첩된객체
- 일러스트레이터강의
- python turtle
- Today
- Total
KARIU의 IT 블로그
[패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 3주차 본문
개요
이번주도 저번주와 마찬가지로 여러가지 일러스트 작업물을 만들어 보았다. 수화물 사이니지, 와이파이 안내포스터, 도장, 가격표 등등 정말 다양한 것들을 실습하였다.
강의 내용

단순한 도형 그리기를 그대로 따라해봤다. 역시 일러스트레이터에서 가장 중요한 것은 "도형을 어떻게 이용하냐"이다.
간단히 작업방식을 설명하자면 먼저, 저 우산은 반원을 먼저 그린 뒤 흰색 원 5개를 이어붙여 밑에다가 배치했다. 그런 다음 직선을 이용하여 우산대를 만들고 마지막으로 반원을 이용하여 우산 손잡이를 만들었다. (wow!!)
사슬 역시 직사각형을 그리고나서 모서리 부분을 둥그렇게 만든 다음, 직선으로 이어준 것이 전부다. 실은 사슬을 그리기 전에 직사각형보다 타원으로 그릴 것 같다고 생각했는데 강의에선 타원보다 직사각형을 이용하는 것이 더 좋다고 그랬다.

도장도 그려보았다. 이 도장 작업에서는 특히 겉에 있는 폰트가 매우 마음에 들었다. 그럴싸한 도장을 만들어서 기분이 매우 좋았다. (안쪽에 있는 글씨들은 좀 허접하게 보이는데.. 귀찮아서 어쩔 수 없었다.)
특히 겉 글씨의 "COMMISSARIAT GENERAL DES ~~~" 이거 만드는데 약간 버벅거렸다. 그래도 강의를 계속 돌려보며 완성할 수 있었다.

이 도장은 내가 임의로 테두리에 효과를 줬다. 효과를 주니 더욱 도장같아졌다.
원래 오른쪽 아래의 직사각형 안에 비행기도 그려넣어야 되는데 바빠서 패스했다.. 펜툴 연습해야되는데 나중에 비행기까지 그려넣어서 완성 시켜야지.
느낀점
이번 강의에서는 낮은 버전을 쓰고 있는 나에게도 불편하지 않았다.
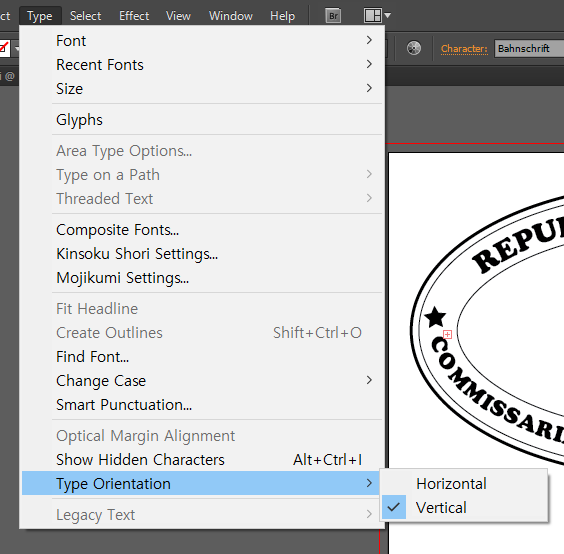
가로로 적혀있는 글씨를 세로로 바꾸려면 다음과 같이 하면 된다.

Type -> Type Orientation -> Vertical 메뉴를 누르면 세로로 변경할 수 있다.
다시 가로로 바꾸고 싶으면 Horizontal를 누르면 된다.

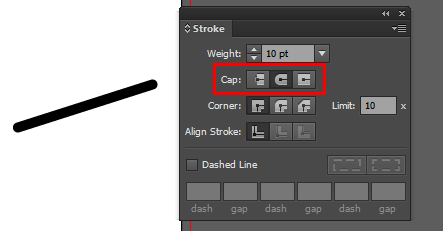
직선의 양끝을 동그랗게 만들고 싶다면 Stroke 창에서 Cap 메뉴에서 동그랗게 생긴 모양을 클릭하면 된다.
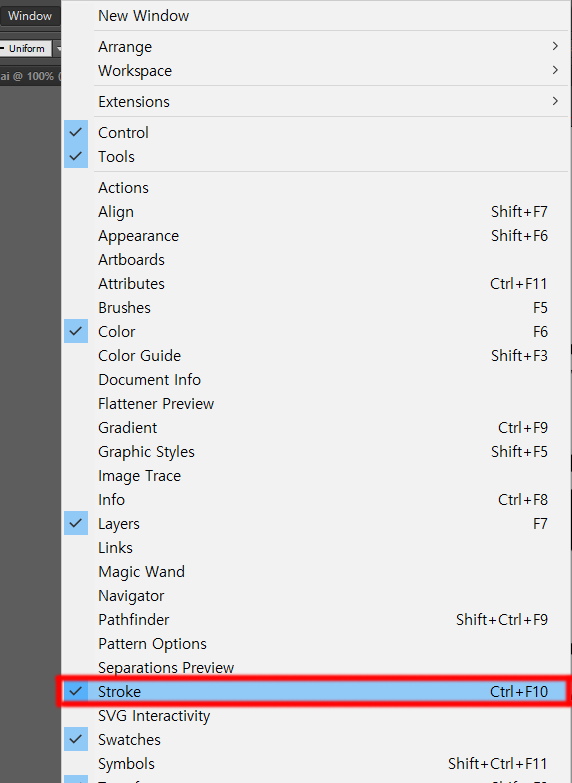
만약 아무리 찾아도 Stroke 창이 안 보인다면

Window -> Stroke 를 눌러주면 된다.
간단히 단축키 Ctrl + F10을 눌러도 해당 창이 뜬다.
'K-디지털역량훈련 > 일러스트레이터 첫걸음' 카테고리의 다른 글
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 4주차 (0) | 2022.08.30 |
|---|---|
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 2주차 (0) | 2022.08.16 |
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 1주차 (0) | 2022.08.09 |



