| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 3장함수
- 파이썬
- 웹개발자를위한자바스크립트의모든것
- 일본워홀서류
- 노개북
- 국비지원
- 클린코드
- 디스트럭처링
- 5장형식맞추기
- 플렉스박스
- python
- es6
- 독후감
- 일본워킹홀리데이계획서
- 7장오류처리
- flexbox
- css
- 일본워킹홀리데이이유서
- JavaScript
- python turtle
- 9장단위테스트
- 내일배움카드
- 바이트디그리
- 코딩 #개발자 #노마드북클럽 #노개북
- 자바스크립트
- 파이썬터틀
- 패스트캠퍼스
- 디지털기초역량훈련
- 중첩된객체
- 일러스트레이터강의
- Today
- Total
KARIU의 IT 블로그
[패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 4주차 본문
개요
이번주에는 스티커 만들기, 포스터, 로고패턴포장지, 과외전단지, 스케줄러, 메뉴판 등 다양한 것들을 실습했다. 직접 만드니깐 시간이 빨리간다.
강의 내용

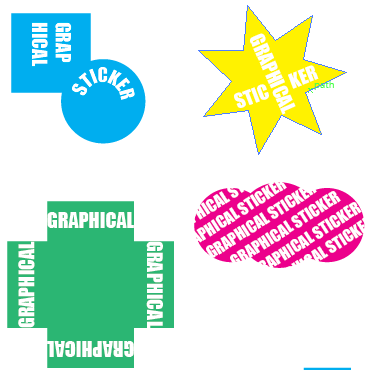
그냥 간단한 도형과 텍스트를 이용하여 스티커를 만들어보았다. 저 분홍색 구름 스티커의 글씨는 강의를 따라하지 않고 내 마음대로 디자인 해보았다. 귀찮아서 간격이라던가 끝부분이 좀 어색한데 나름 괜찮다.

서울일러스트레이션페어라는 포스터를 따라 만들어보았다. 이 실습에선 저 물감 튀기는듯한 표현이 매우 인상깊었다. 처음에 완성물을 보았을 때 설마 패스로 하나하나 그린건가 싶었는데 손쉽게 그릴 수 있는 도구가 존재했다.

1주차 수업 때였나? 간단하게 패턴 만드는 방법에 대해 배웠었는데 이 실습에서 그대로 사용하였다. 그냥 달이랑 별이랑 글씨 넣고 패턴을 만든 다음 뿌려주면 끝이다.
대충 만들어서 무늬가 허접해보이지만 잘만 이용하면 질 높은 작업물을 얻을 수 있을 것 같다.

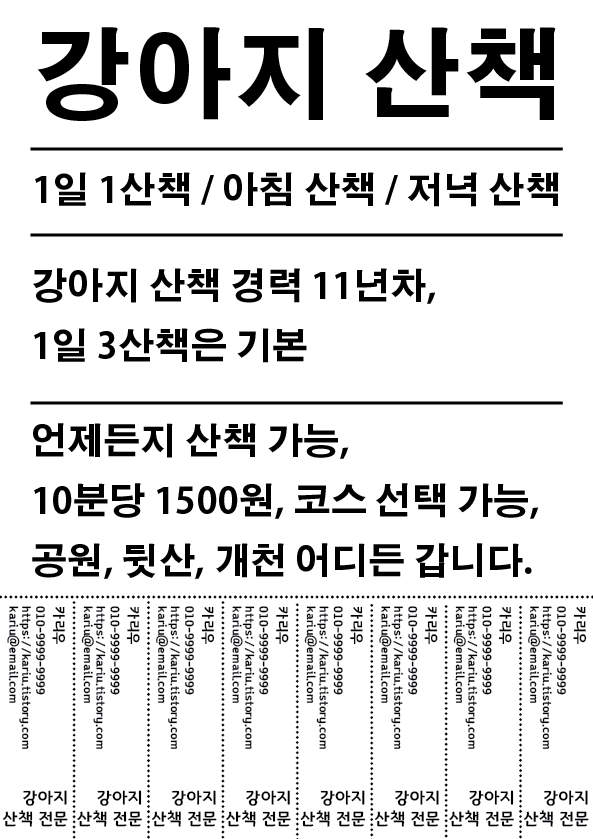
과외 전단지도 만들어보았다. 강의에서는 "디자인 과외" 전단지를 만들었는데 나는 재미있게 "강아지 산책"이라고 변형하여 제작해보았다.
만들어 놓고 너무 웃겨서 동생한테 보여주니 동생이 어이가 없다고한다.
"뭔 경력 타령이야.ㅋ"
예전에 인터넷에서 오박사가 포켓몬을 데려가라는 재미있는 전단지를 본적이 있는데 나도 그런 재미있는 전단지를 만들어서 직접 붙여보고 싶다.

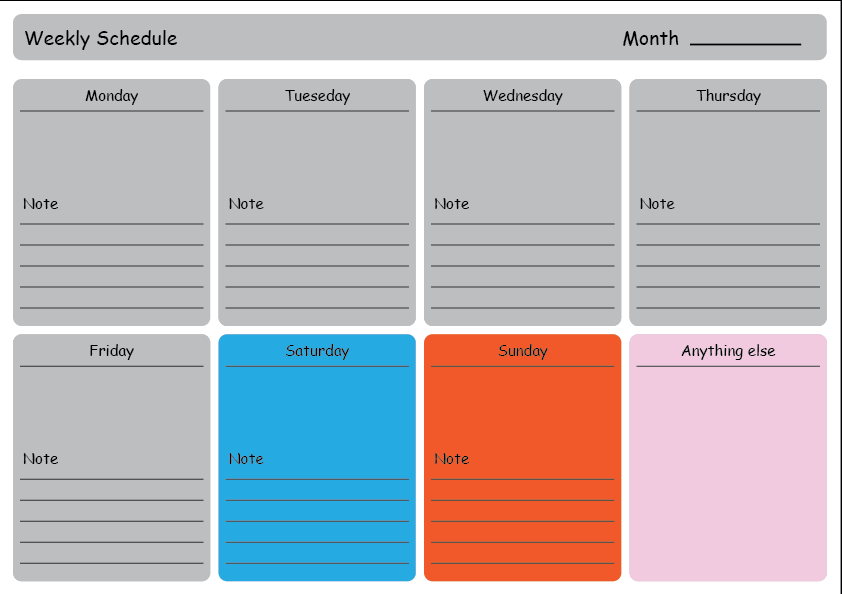
스케줄러도 만들어보았다. 솔직히 말하자면 허접해보이지만.. 나중에 위클리 스케줄러가 필요하면 사지말고 내가 직접 입맛대로 만들어서 쓰면 좋을 것 같다는 생각을 하였다.
요즘도 아이패드의 어플인 굿노트로 다이어리 쓰는게 유행하는지 모르겠는데 거기에 사용되는 다양한 템플릿들도 일러스트레이터를 이용해 만들겠지?

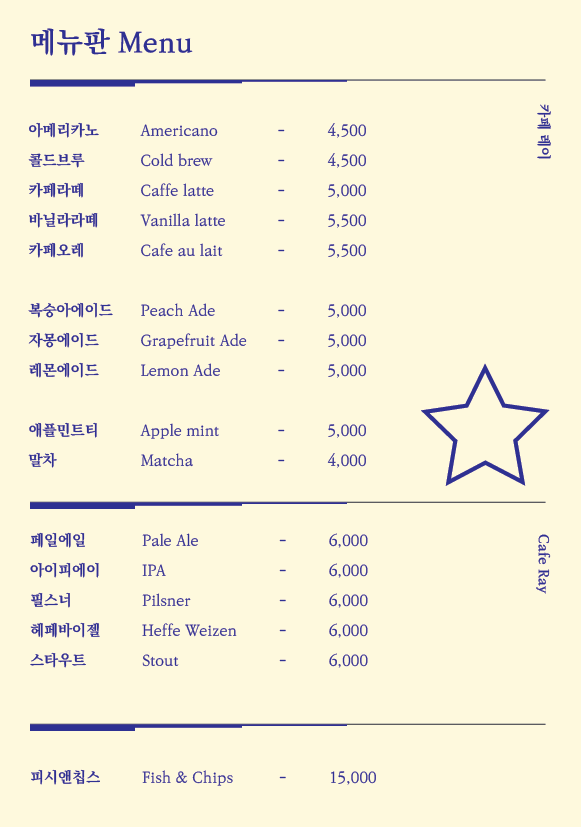
메뉴판도 만들어보았다. 이번 실습은 거의 45분이나 걸렸다.
인디자인으로 책 내지 작업할 때도 느끼는거지만 텍스트를 배치하는데 시간이 많이 소요된다.
느낀점

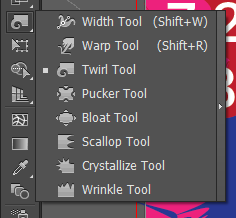
이번주차에서 가장 인상깊었던 점은 바로 일러스트레이터페어 포스터에서 사용한 "Crystallize Tool"이다.

그냥 평범한 사각형 하나 그려넣은 뒤 해당 툴을 이용하면 끝부분이 다양한 형태로 나타난다. 포스터에서 사용한 Crystallize Tool 외에도 물결무늬와 같은 다양한 모양의 툴이 준비되어있다.
적절히 사용하면 좋은 작업물이 만들어지겠다고 느꼈다.
'K-디지털역량훈련 > 일러스트레이터 첫걸음' 카테고리의 다른 글
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 3주차 (0) | 2022.08.23 |
|---|---|
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 2주차 (0) | 2022.08.16 |
| [패스트캠퍼스] K-디지털 기초역량훈련 일러스트레이터 웹디자인 첫걸음 - 1주차 (0) | 2022.08.09 |



